最新のブログ記事

そのプロパティー、リストじゃダメですか?
HubSpot CRMのプロパティー管理について、リストを活用することでデータクリーンを保つ方法を紹介します。プロパティーはデータ管理において1番よく触る仕組みであり、かつ単純明快なものであるからこそ必要性が生じるとすぐ新規作成してしまいがちです。しかしプロパティーが増え過ぎると、CRMが運用しづらくなる弊害があります。

CSSによる「スタイリング」コントロールの苦悩と変遷
2025/02/12にオンラインにて開催された「CSS設計完全ガイド/Tailwind-CSS実践入門著者に聞く 負債にならないCSSの書き方とは」のセミナーにて、LTとして発表した内容の資料です。CSSの始まりから、現代のスコープ付きコンポーネント環境に至るまでの変遷、パラダイムシフトとなったタイミングをざっくりまとめています。

CSS設計とは何だったのか?と、コンポーネント環境との関わり
みんな大好き、あるいは大嫌いなCSS設計。そんな言葉が生まれてから久しく、JavaScriptフレームワーク(以後JSフレームワーク)を始めとする技術が提供するスコープ付きのコンポーネント環境の登場によって、そのなりを潜めている気がしなくもない。そんなCSS設計とは何だったのか、をちょっと小難しく振り返ってみます。

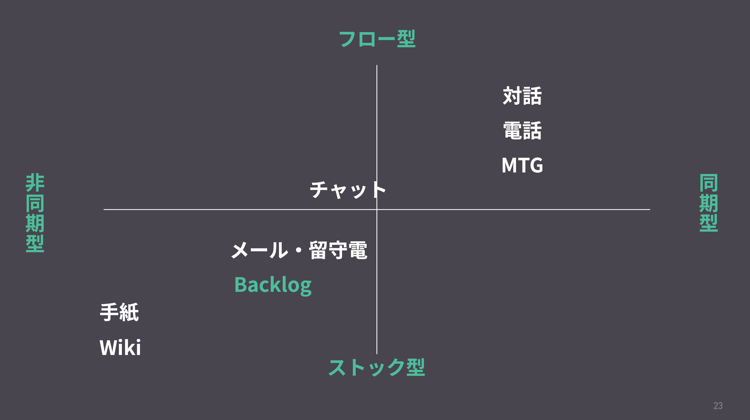
業務コミュニケーションをデザインする 1. コミュニケーションの背景とタイプの分別
業務コミュニケーションについて整理した記事です。業務コミュニケーションが複雑になってきた背景に触れたうえでコミュニケーション手段をフロー型・ストック型と非同期型・同期型で整理し、それぞれのメリット、デメリットを解説しています。

人生最強のコアスキル a.k.a 開発業務から日常にまで使える最強のスキルについて
2020/1/18 札幌にて行われた「北海道)学生と社会人のライトニングトーク大会 」の登壇資料です。登壇時はちょっと開発系に寄せて「開発業務から日常にまで使える最強のスキルについて」という名称にしていましたが、もっとシンプルに「人生最強のコアスキル」としました。本当に、これ、一生涯重宝する最強のコアスキルです。

地方都市でもできる! 最新ツールと泥臭さのブランディング
2019/9/7 CSS Nite in Sapporo, vol.23 で発表したスライドです。

5年先も第一線で戦えるwebディレクターであるために
2019/7/6 WTDC Meetup #02で発表したスライドです。

JBUG (札幌#3) LT「大事なことはコメントだけに書くなぁ!」
2019/2/22のJBUG (札幌#3)にて発表したLTです。大事なことはコメントだけに書くなぁ!

ディレクション資料をXD化してわかった、XDのメリットと課題
2019/1/26 の札幌 Adobe XD meeting #02で発表したスライドです。 XDのデモデータのおまけ付き。
